Hướng dẫn cách tạo cách tạo một trang mới, chỉnh sửa, xóa trang
1. Tạo trang mới.
- Bước 1: Chọn New (1) -> Chọn Page (2)

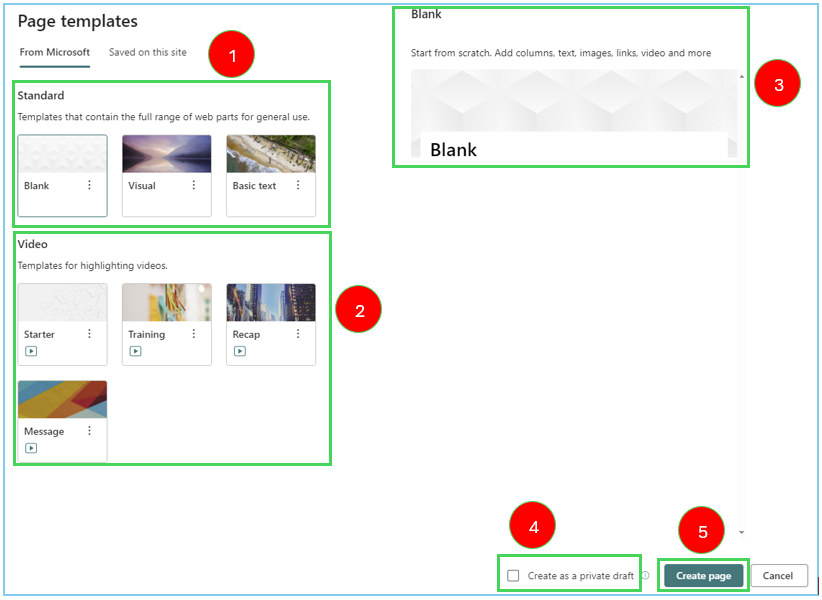
Bước 2: Lựa chọn mẫu trang phù hợp với bài viết
Mục (1) Standard: Các mẫu trang tiêu chuẩn thông thường
Mục (2) Video: Các mẫu trang chứa video, sự kiện
Mục (3) Recap: Hiển thị trang mẫu và tóm tắt chức năng cho mỗi mẫu trang
Mục (4) Create as a private draft: Lựa chọn trang ở chế độ riêng tư hoặc chia sẻ.
Bước 3: Chọn Create page (5) để tạo trang mới.

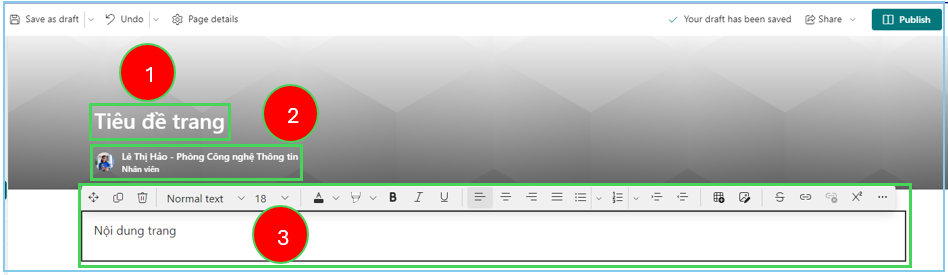
Tổng quan bố cục nội dung trang
Mục (1): Hiển thị tiêu đề của trang
Mục (2): Hiển thị thông tin người thực hiện
Mục (3): Hiển thị nội dung trang, và bộ chỉnh sửa định dạng bài viết

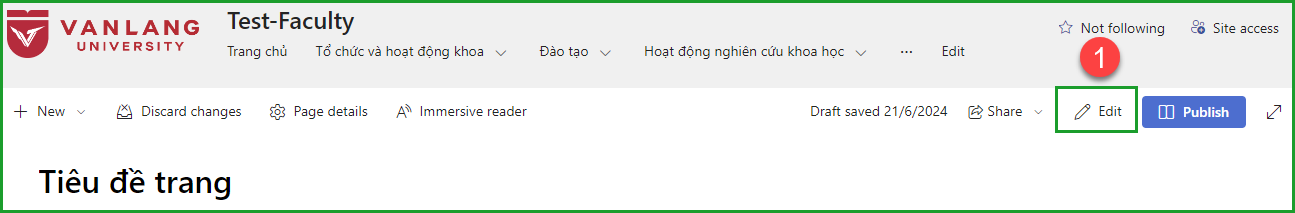
2. Chỉnh sửa trang
- Bước 1: Mở trang cần sử -> chọn Edit (1)

- Bước 2: Chỉnh sửa tiêu đề trang
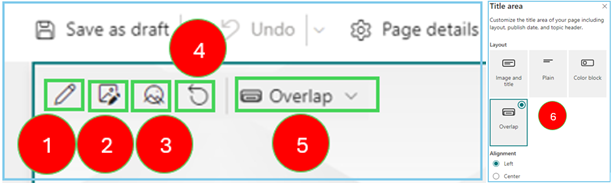
Di chuyển chuột tới phần tiêu đề trang, chọn mục cần chỉnh sửa sau:
Mục (1) Edit web part: Chỉnh sửa phần tiêu đề
Mục (2) Browse images: Chèn hình ảnh cho phần tiêu đề
Mục (3) Set image focal point: Làm nổi bật điểm trên hình
Mục (4) Reset: Chỉnh về trạng thái ban đầu chưa chỉnh sửa
Mục (5) Layout options: Chỉnh sửa giao diện cho phần tiêu đề
Mục (6): Canh chỉnh và lựa chọn layout cho tiêu đề

- Bước 3: Thêm mới section, chỉnh sửa section, xóa section:
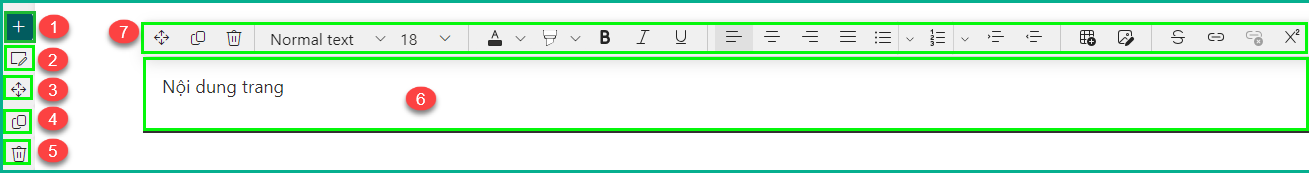
Di chuyển chuột tới phần nội dung trang, chọn mục cần chỉnh sửa sau:
Mục (1) Add a new section: Thêm phần mới của nội dung trang
Mục (2) Edit section: Chỉnh sửa phần nội dung
Mục (3) More section: Nắm kéo di chuyển phần nội dung
Mục (4) Duplicate section: Nhân bản phần nội dung
Mục (5) Delete section: Xóa bỏ phần nội dung
Mục (6): Soạn thảo nội dung trang
Mục (7): Thanh công cụ định dạnh nội dung bài viết

- Bước 4: Chỉnh sửa nội dung section, upload hình ảnh, chèn link file, chèn link webite ngoài, tạo button, tạo table (bảng dữ liệu)

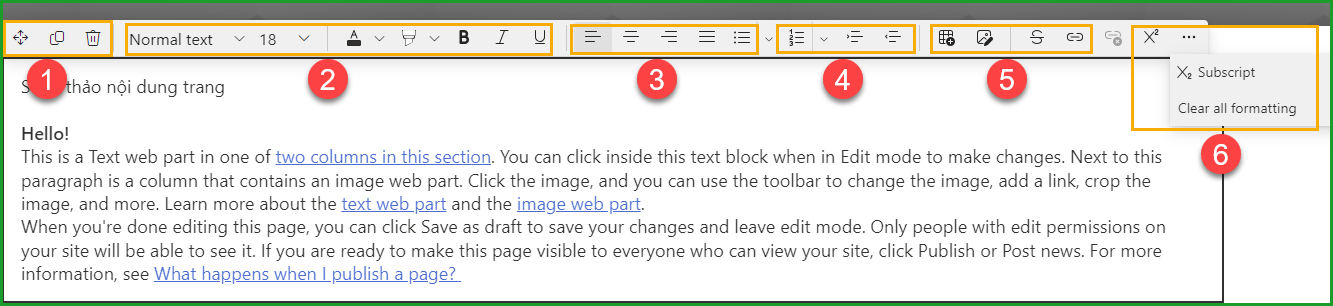
Nhóm (1):
Move web part: Nắm kéo di chuyển phần nội dung
Duplicate web part: Nhân bản phần nội dung
Delete web part: Xóa bỏ phần nội dung
Nhóm (2):
Font format: Chỉnh font chữ
Font size: Kích cỡ chữ
Font color: Màu chữ
Highlight color: Bôi màu làm nổi bật nội dung
Bold: In đậm
Italic: In nghiêng
Underline: Gạch dưới
Nhóm (3):
Align left: Canh trái
Center: Canh giữa
Align right: Canh phải
Bulleleted list: Danh sách gạch đầu dòng
Nhóm (4):
Numbered list: Danh sách đánh số
Increase indent: Tăng lề đầu dòng
Decrease indent: Giảm lề đầu dòng
Nhóm (5):
Insert table: Thêm dữ liệu vào một bảng
Insert image: Chèn hình ảnh
Nhóm (6):
Subscript: Hiển thị số mũ
Clear all formatting: Xóa bỏ các định dạng vừa thiết lập
Bước 5: Chức năng Web part trong Section
Bộ chức năng Web Part gồm 7 nhóm sau:
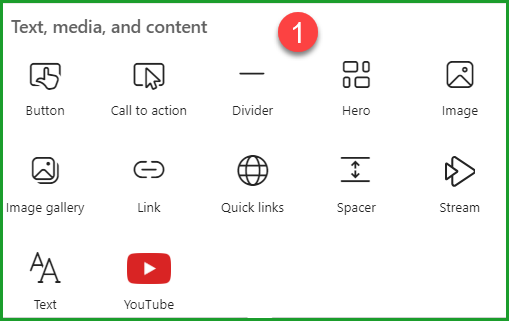
Nhóm 1: Text, media, and content
Cho phép thêm nội dung văn bản, hình ảnh, video và các tài liệu khác vào site

Button: Thêm nút bấm
Call to action: Giúp người dùng thực hiện hành động
Divider: Dùng để phân chia các phần nội dung trong site
Hero: Giúp thu hút người xem và tạo ấn tượng
Image: Chèn hình ảnh
Image gallery: Chèn thư viện hình ảnh
Link: Liên kết tới trang
Quick links: Tạo liên kết nhanh
Spacer: Tạo khoảng cách giữa các phần
Stream: Cho phép nhúng video từ Microsoft Stream
Text: Soạn thảo văn bản
Youtobe: Cho phép nhúng video từ Youtobe
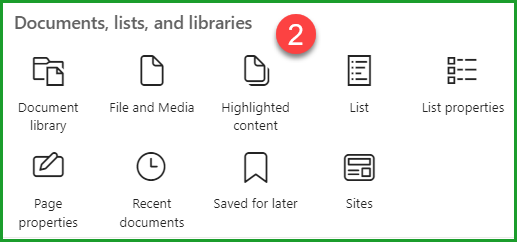
Nhóm 2: Documents, lists, and libraries
Cho phép hiển thị một thư viện tài liệu trực tiếp trên site
Document library: Thư viện tài liệu
File and Media: Cho phép nhúng trực tiếp các file Excel, Word, PowerPoint, Visio, PDF, mô hình 3D, video và nhiều loại khác.
Highlighted content: Hiển thị thông tin tài liệu gần nhất
List properties: Cho phép kết nối với danh sách và hiển thị các thuộc tính cụ thể của danh sách đó một cách động trên site
Page Properties: Thêm các thuộc tính trang
Recent documents: Cho phép hiển thị các tài liệu gần đây nhất mà người dùng đã truy cập trên trang.
Saved for later: Cho phép người dùng lưu trữ các trang, bài viết tin tức và tài liệu để xem sau giúp người dùng có thể dễ dàng xem những mục đã lưu.
Sites: Cho phép hiển thị các trang liên quan trên cùng một trang, bạn có thể tự động hiển thị các trang được liên kết với một hub site hoặc các trang gần đây của người dùng
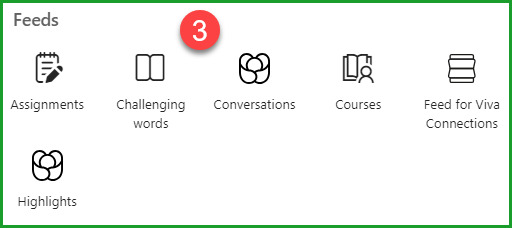
Nhóm 3: Feeds
Cho phép bạn hiển thị nội dung từ các nguồn khác nhau trên cùng một trang

Assignments Challenging words: Cho phép hiển thị một giao diện cá nhân cho sinh viên về các bài tập sắp tới và bài tập đến hạn trong nhiều lớp học.
Conversations: Cho phép bạn hiển thị các cuộc trò chuyện từ trực tiếp trên trang. Hỗ trợ nhiều loại cuộc trò chuyện, bao gồm câu hỏi, bình chọn và lời khen.
Courses: Cho phép bạn hiển thị các khóa học từ nhiều danh mục khác nhau trên cùng một trang.
Feed for Viva Connections: Cho phép hiển thị nội dung truyền thông tổ chức từ Site, Viva Engage, Stream, Teams và nhiều nguồn khác vào một feed duy nhất có thể được thêm vào trang chủ Site.
Highlights: Cho phép hiển thị nội dung động trên trang, bạn có thể hiển thị các tài liệu, trang, tin tức, video, hình ảnh và nhiều loại nội dung khác từ một thư viện tài liệu, một trang, một tập hợp các trang hoặc tất cả các trang
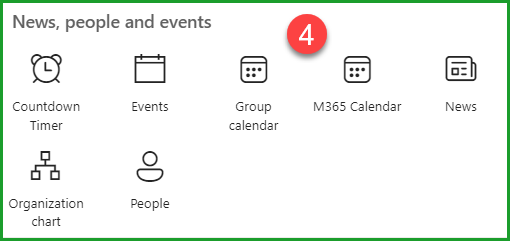
Nhóm 4: News, people and events
Cho phép hiển thị các bài viết, thông báo và tin tức quan trọng trên trang

Countdown Timer: Cho phép đếm ngược (hoặc đếm lên) đến một sự kiện quan trọng.
Events: Cho phép dễ dàng hiển thị các sự kiện sắp tới trên trang.
Group calendar: Cho phép bạn hiển thị lịch của một nhóm Microsoft 365 ngay trên trang (là một lịch được tạo và quản lý bởi một nhóm người dùng trong tổ chức)
M365 Calendar: Cho phép bạn hiển thị lịch của một nhóm Microsoft 365 ngay trên trang (là một tính năng trong Outlook được thiết kế cho việc cộng tác nhóm)
News: Cho phép bạn tạo và hiển thị các bài đăng tin tức mới nhất trên trang
Organization chart: Cho phép hiển thị một biểu đồ tổ chức trực quan trên trang
People: Cho phép hiển thị hồ sơ người dùng trên trang
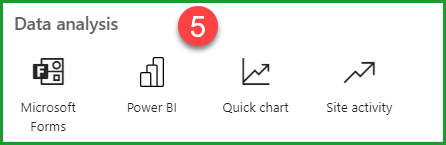
Nhóm 5: Data analysis
Một số cách để thực hiện phân tích dữ liệu trên trang 
Microsoft Forms: Cho phép thêm một biểu mẫu hoặc hiển thị kết quả biểu mẫu trực tiếp trên trang
Power Bi: Cho phép nhúng các báo cáo Power BI tương tác trực tiếp vào trang
Quick chart: Cho phép thêm các biểu đồ đơn giản và cơ bản vào trang
Site activity: Cho phép bạn tự động hiển thị các hoạt động gần đây trên trang (các hoạt động có thể bao gồm việc tải lên file, chỉnh sửa, tạo danh sách và thư viện...)
Nhóm 6: Regionnal information
Có một số phần liên quan đến thông tin vùng miền và ngôn ngữ

Bing Maps: Cho phép hiển thị bản đồ trên trang
Weather: Cho phép hiển thị thông tin thời tiết hiện tại trên trang
World clock: Cho phép hiển thị thời gian ở các vị trí khác nhau trên trang
Nhóm 7: Advanced

Code Snippet: Cho phép dễ dàng hiển thị mã nguồn trên trang của mình để người khác sử dụng hoặc học tập. Bạn có thể chọn ngôn ngữ mã và chủ đề sáng hoặc tối. Phần site còn tự động sửa lỗi cú pháp.
Embeb: Cho phép dễ dàng nhúng nội dung từ các trang web khác vào trang
Kindle Instant Preview: Cho phép dễ dàng chia sẻ xem trước sách Kindle trên trang. Để sử dụng phần này, bạn cần lấy mã nhúng (embed code) của cuốn sách bạn muốn xem trước.
LM365 Course Catalog: Là một phần web cho phép hiển thị danh sách các khóa học từ nhiều bộ sưu tập khóa học trên cùng một trang. Giúp tổng hợp nhiều danh mục khóa học thành một trang duy nhất
LMS365 Course Home: Là một phần web cho phép hiển thị trang chủ khóa học từ LMS365 (Learn365) trên trang. Đây là nơi người dùng có thể truy cập các khóa học, kế hoạch đào tạo và thông tin liên quan khác.
LMS365 Dashboard: Là một phần web cho phép hiển thị trang chủ khóa học từ LMS365 (Learn365) trên trang. Đây là nơi người dùng có thể truy cập các khóa học, kế hoạch đào tạo và thông tin liên quan khác.
Markdown: Là một phần web cho phép thêm văn bản và định dạng nó bằng ngôn ngữ Markdown
Microsoft PowerApps: Cho phép xây dựng các ứng dụng doanh nghiệp chạy trên trình duyệt hoặc điện thoại di động, mà không cần kiến thức về lập trình. Sau khi đã tạo hoặc tùy chỉnh một ứng dụng bằng dịch vụ Power Apps, bạn có thể thêm nó vào trang bằng phần web Power Apps. Chỉ cần nhập địa chỉ web của ứng dụng hoặc ID ứng dụng, sau đó điều chỉnh kích thước ứng dụng để phù hợp với trang. Phần web Power Apps hỗ trợ các ứng dụng canvas, nhưng chưa hỗ trợ các ứng dụng dựa trên mô hình.
My feed: Là một phần web cho phép hiển thị nội dung cá nhân hóa từ Office 365 trên trang. Nội dung này được tùy chỉnh cho từng người dùng, vì vậy mỗi người sẽ thấy nội dung khác nhau. Phần web My Feed có thể bao gồm tài liệu được chia sẻ, cuộc họp quan trọng, và nhiều thông tin khác từ các nguồn khác nhau.
Ofice 365 Connectors: Là một phần web cho phép hiển thị thông tin từ các dịch vụ ngoại vi trực tiếp trên trang. Bạn có thể sử dụng các kết nối để nhận thông báo, cập nhật và tin tức từ các dịch vụ như Trello, JIRA, RSS feeds, Salesforce và Google Analytics
- Bước 6: Lưu chỉnh sửa trang
Chọn Save as draft (1) để lưu lại các thông tin mới chỉnh sửa

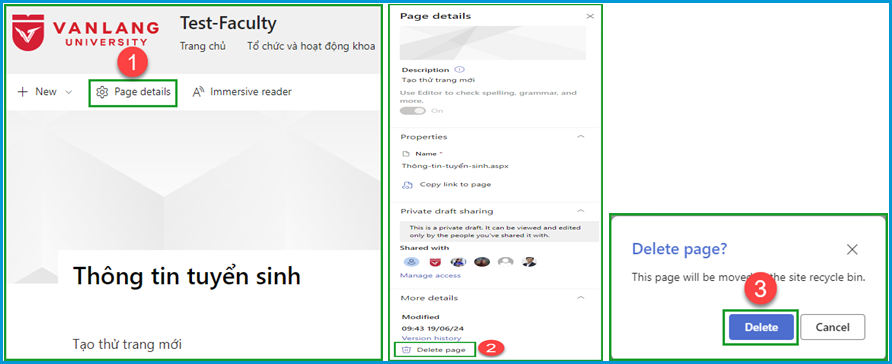
4. Xóa trang
Mở trang cần xóa -> Chọn Page details (1) -> Chọn Delete page (2) -> Chọn Delete (3)

PHÒNG CÔNG NGHỆ THÔNG TIN

